Как настроить турбо-страницы, AMP, Instant Articles. Гайд с видеоинструкциями
В этой статье вы найдете инструкции по настройке быстрых страниц: AMP, турбо, Instant Articles Facebook.

Как сделать турбо-страницы
Турбо-страницы — технология быстрой загрузки сайтов, которую предложила крупнейшая поисковая система в рунете «Яндекс». Турбо можно назвать аналогом ускоренных мобильных страниц Google.
Суть технологии тезисно:
- Владелец сайта создает легкие версии страниц.
- С помощью RSS-фида вебмастер передает турбо-страницы «Яндексу».
- Поисковик сохраняет облегченные версии страниц на своих серверах.
- «Яндекс» предлагает владельцам смартфонов турбо-страницы в поиске или новостной ленте.
- Благодаря высокой скорости загрузки улучшается пользовательский опыт.
По данным «Яндекса», турбо-страницы весят в 10 раз меньше и загружаются в 15 раз быстрее обычных страниц.
Стоит ли подключать турбо-страницы
«Яндекс» активно рекомендует вебмастерам новую технологию. Вебмастера рунета традиционно сомневаются и критикуют нововведения поисковиков.

Чтобы оценить целесообразность использования новой технологии, я настроил турбо-страницы на площадке для экспериментов. В течение суток после добавления RSS-фида в мобильной выдаче «Яндекса» появились ссылки на турбо-страницы блога. В выдаче для десктопов и планшетов изменений нет.

Значимых изменений трафика или позиций сайта за четыре месяца не увидел. Важный момент: позиции я специально не отслеживаю, а оцениваю на глаз. То есть ввожу в поиск интересующие меня запросы и оцениваю выдачу. По важным для меня запросам блог был в топе до внедрения турбо-страниц. Ситуация не изменилась после настройки RSS.
Важное изменение: практически всех владельцев смартфонов из мобильной выдачи «Яндекс» стал направлять на турбо-страницы. Раньше пользователи попадали на адаптивную версию сайта. Здесь есть разница с AMP: в моем случае Google направляет на ускоренные страницы примерно две третьих мобильного трафика, а треть владельцев смартфонов попадает на адаптивные страницы.
Факт: на примере одного блога видно, что «Яндекс» направляет на турбо-страницы из выдачи практически всех владельцев смартфонов. То есть поисковик фактически вынуждает веб-серферов пользоваться ускоренными страницами.
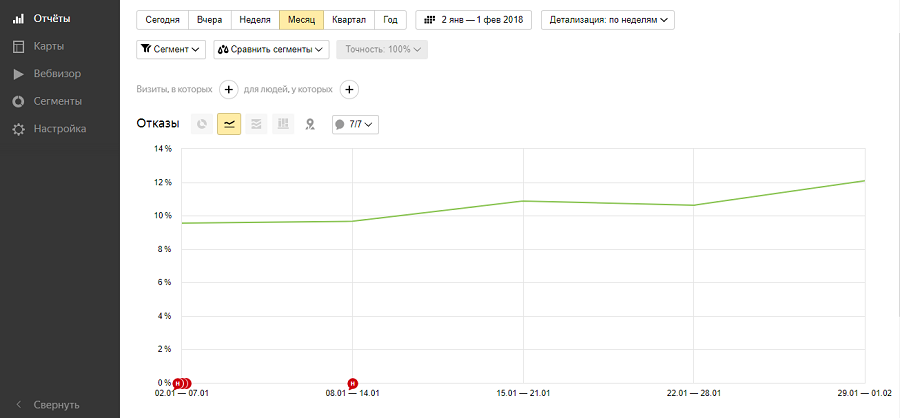
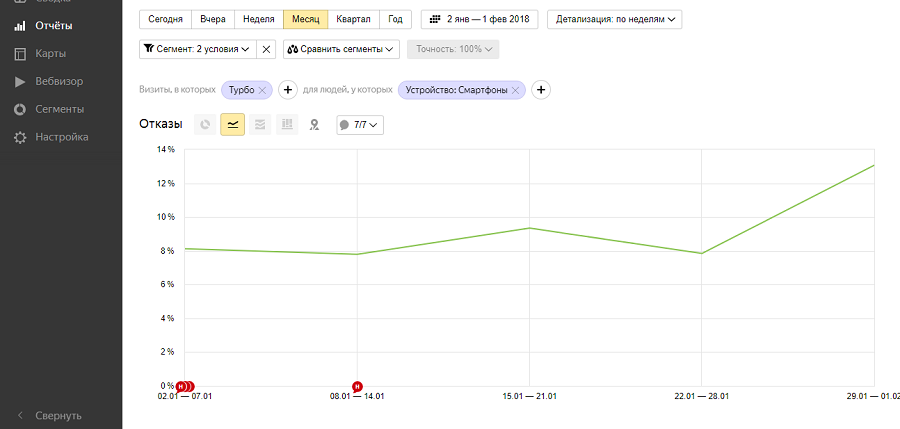
Заметил изменения поведенческих метрик. За последний месяц показатель отказов на сайте в целом составил 10,4 %. Здесь учитываются все посетители, включая пользователей десктопов.

Показатель отказов для посетителей турбо-страниц за этот же период составил 8,83 %.

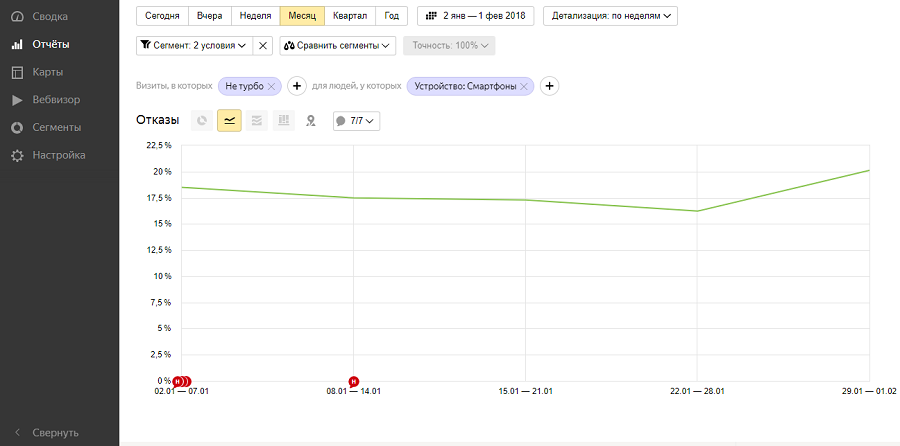
Показатель отказов для владельцев смартфонов, которые приземлялись на адаптивные страницы, составил за месяц 17,7 %.

То есть по показателю отказов обычные адаптивные страницы проигрывают турбо-страницам более чем в два раза: 17,7 % против 8,83 %.
Еще один результат внедрения турбо-страниц – сокращение доходов от AdSense. Пока не включал на турбо-страницах рекламу, поэтому результат закономерный.
Промежуточный итог: на примере одного сайта видно, что внедрение турбо-страниц значимо не повлияло на трафик. Практически всех владельцев смартфонов «Яндекс» из поисковой выдачи стал направлять на быстрые страницы. На турбо-страницах показатель отказов примерно в два раза ниже, чем на страницах с адаптивной версткой.
Считаю внедрение турбо-страниц целесообразным. Дело не только в снижении показателя отказов. В отличие от «бедных вебмастеров» с «Сёрча», считаю «Яндекс» и Google союзниками владельцев сайтов. Поисковики ставят на быстрые страницы: турбо и AMP. Учитывайте это, когда делаете свои ставки.
Как настроить RSS для турбо-страниц
Чтобы реализовать на сайте турбо-страницы, нужно настроить RSS-канал в формате RSS 2.0 и добавить его в «Яндекс.Вебмастер».
Если сайт работает на популярных CMS, настроить RSS-канал для турбо-страниц можно в течение 5 минут без технических навыков. Для ресурсов на самом популярном движке WordPress воспользуйтесь плагином Yandex.News Feed by Teplitsa.
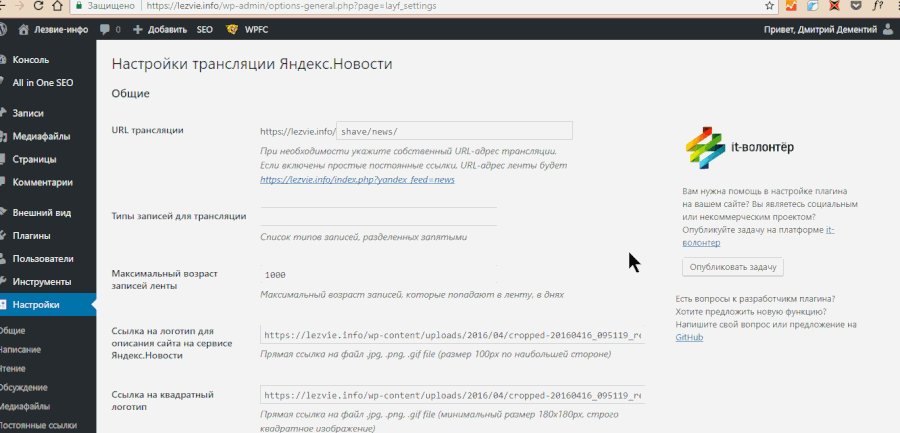
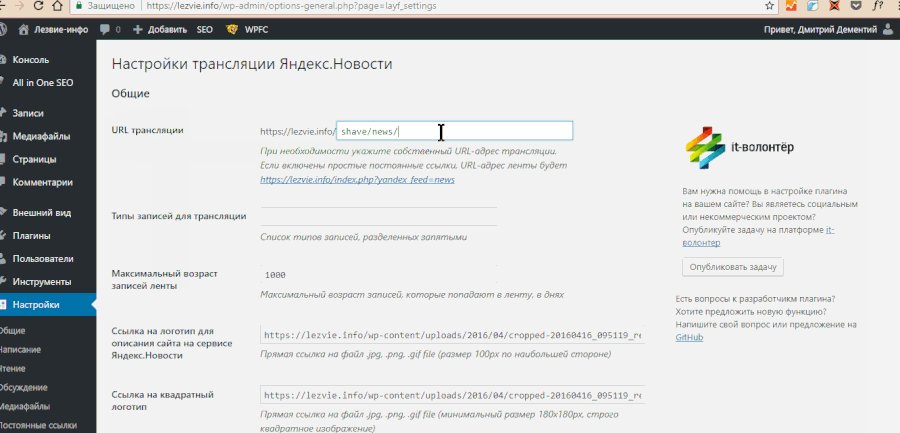
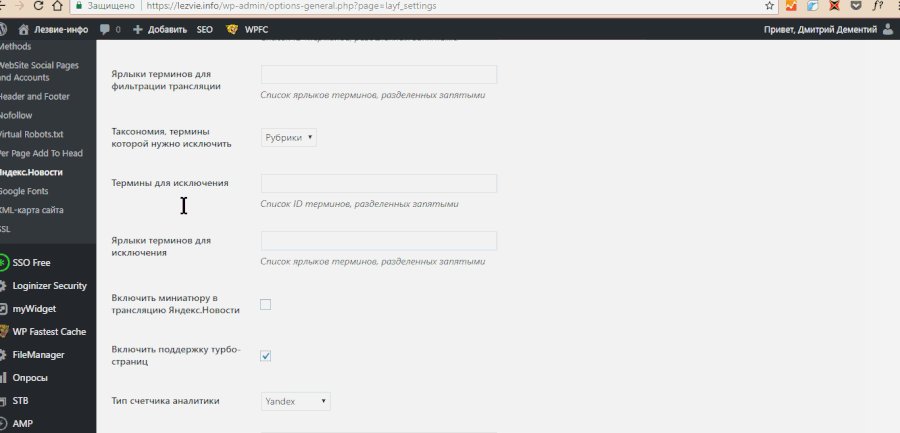
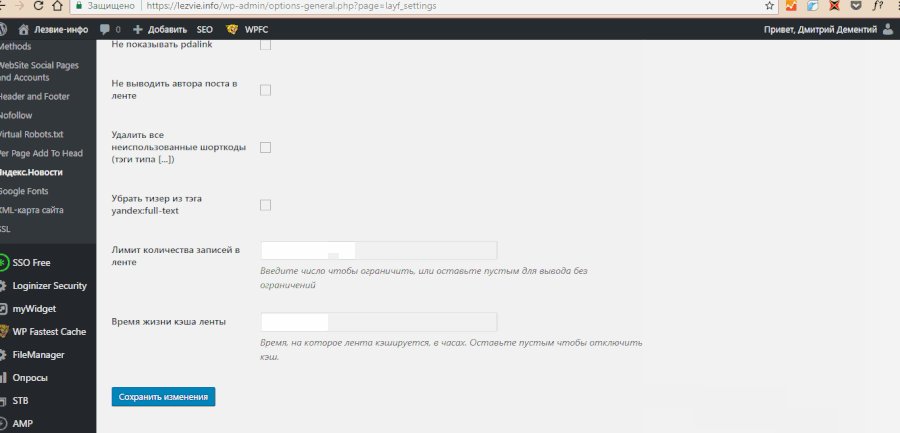
Установите и активируйте модуль. Войдите в раздел настроек плагина в административной панели. Он доступен в меню «Настройки – Яндекс.Новости». Настройте следующие опции:
- URL трансляции. Укажите произвольный URL фида, если хотите изменить дефолтный вариант.
- Максимальный возраст записей ленты. Установите максимальное значение, чтобы в формате турбо отображались самые старые записи на сайте.
- Включить поддержку турбо-страниц. Отметьте опцию.
Этих настроек достаточно для корректной реализации турбо-страниц. Сохраните изменения.

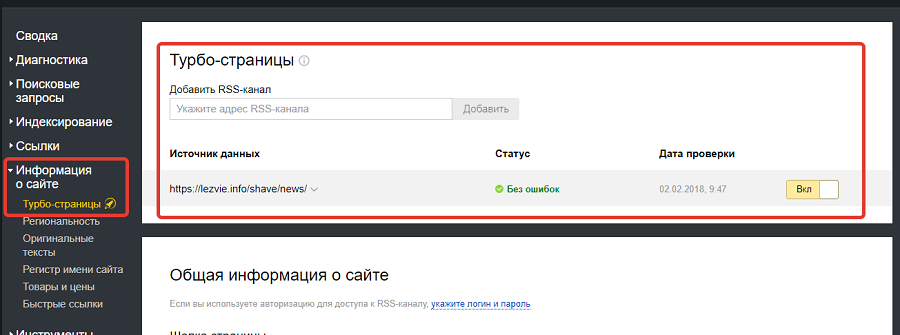
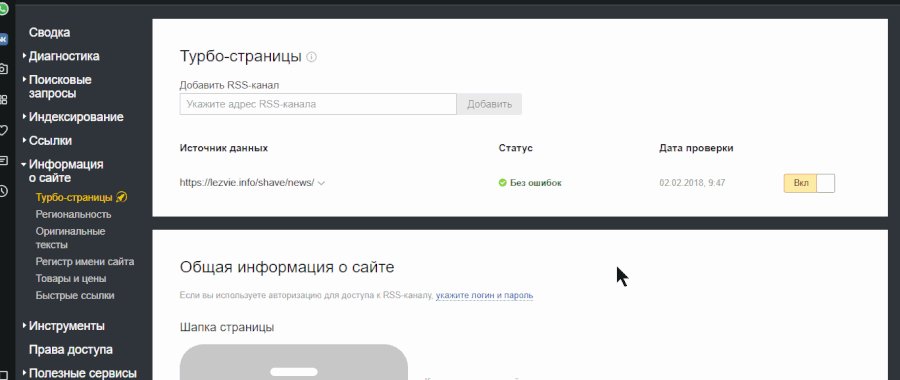
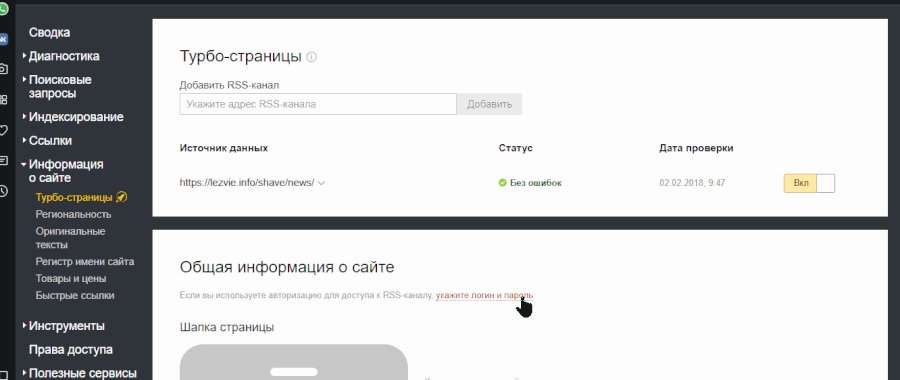
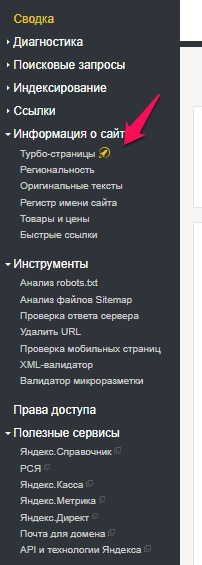
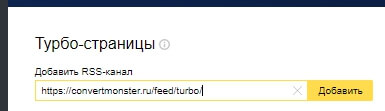
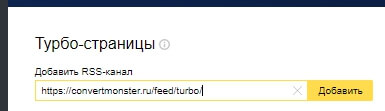
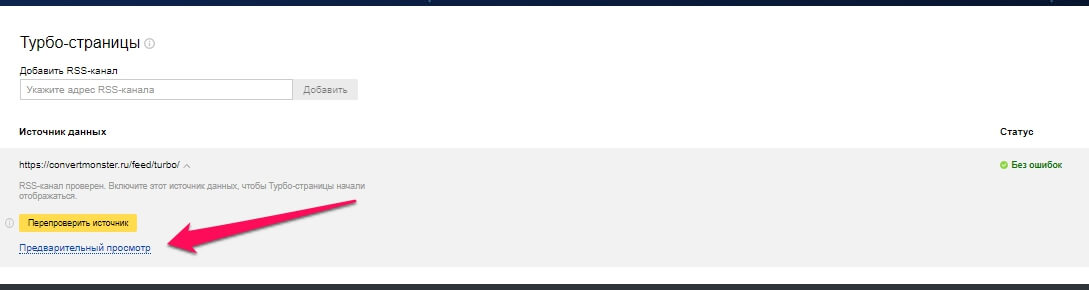
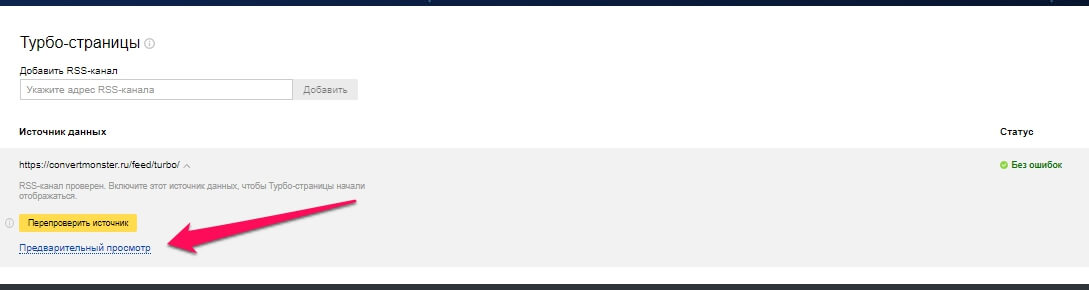
После настройки плагина добавьте RSS-фид в «Вебмастер». Откройте раздел «Информация о сайте – Турбо-страницы». Укажите URL фида в поле «Добавить RSS-канал». Отправьте фид на проверку и дождитесь результатов. Проверка занимает несколько минут. Если ошибок нет, в «Вебмастере» отобразится соответствующий статус.

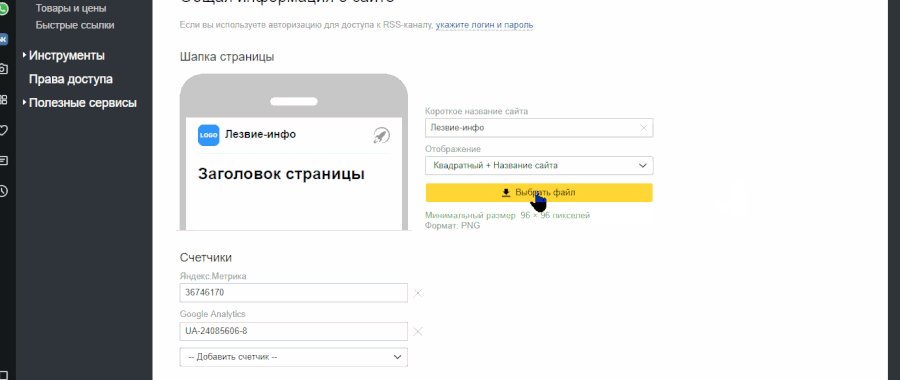
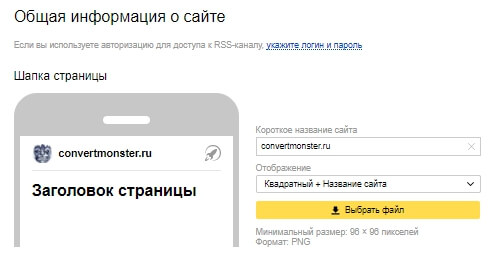
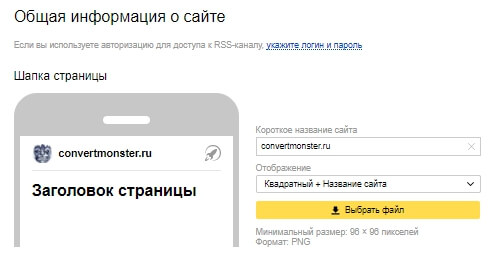
В разделе «Общая информация о сайте» укажите название ресурса. По желанию измените вариант отображения. Доступно отображение без логотипа, с квадратным и прямоугольным логотипом.
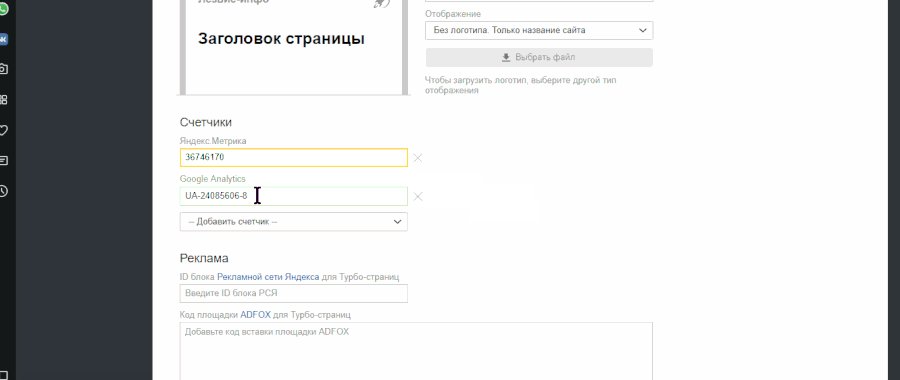
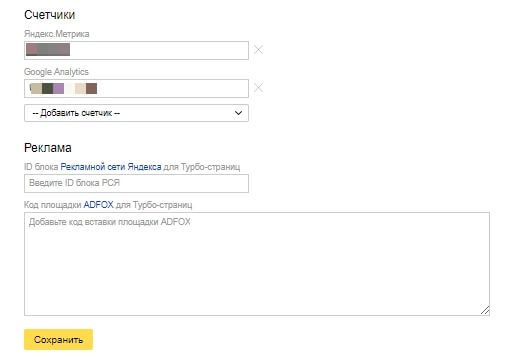
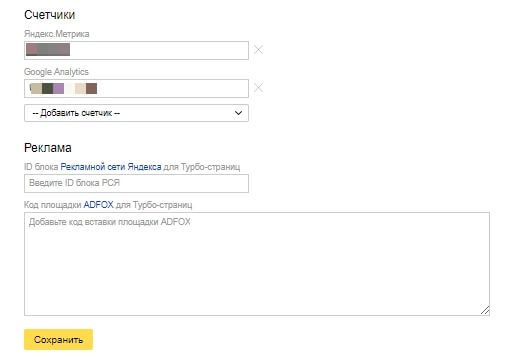
Укажите номера счетчиков аналитики. В момент подготовки статьи поддерживаются счетчики «Метрики», Analytics, Liveinternet, Mail.ru, Rambler TOP-100 и Mediascope. По желанию добавьте ID блока РСЯ или код площадки AdFox.

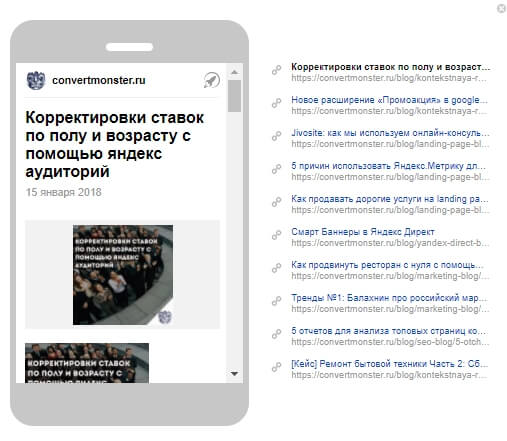
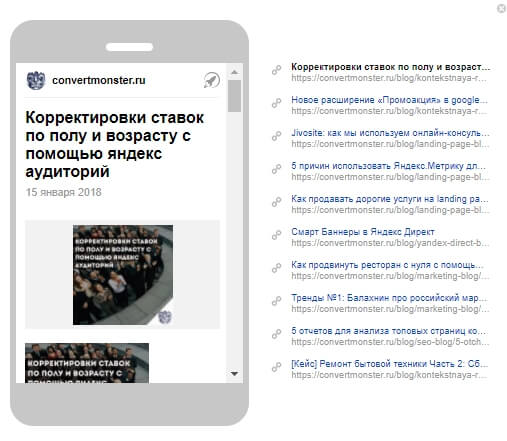
После настройки RSS-фида турбо-страницы появляются в поиске в течение суток. По желанию можно оценить превью ускоренных страниц. Для этого разверните URL в разделе «Источники данных» и перейдите по ссылке «Примеры турбо-страниц».

Для создания турбо-страниц на WordPress можно воспользоваться альтернативными инструментами:
Если вам удобно пользоваться инструкцией в видеоформате, смотрите скринкаст о настройке турбо-страниц.
В каталоге «Яндекса» есть решения для подключения технологии турбо на сайты под управлением Drupal, Joomla, OpenCart, 1С Битрикс.
Как реализовать ускоренные мобильные страницы
Подробный ответ на этот вопрос есть в нашем гайде по AMP. Для экономии времени можно воспользоваться тезисами:
- AMP — технология быстрой загрузки страниц от Google.
- Поисковик сам решает, на какую версию страниц направлять пользователей: на адаптивную или ускоренную.
- На тестовой площадке около двух третей мобильных пользователей попадают из поиска на AMP, а треть — на страницы с адаптивной версткой.
Не слушайте нытье вебмастеров с «Сёрча»: Google не забирает трафик себе после реализации ускоренных страниц. Для просмотра ускоренных страниц пользователи переходят со страницы выдачи на сайт. Владелец может монетизировать трафик на AMP обычными способами: с помощью продажи товаров и услуг или с помощью рекламы.
В руководстве по ускоренным страницам для реализации технологии на WordPress рекомендуется связка плагинов: AMP от Automattic и AMP для WP от братьев Калуди. В настоящее время достаточно использовать один из них. Решение от Automattic подойдет, чтобы включить ускоренные страницы и забыть про них. Продукт от братьев Калуди поможет вебмастерам, которым нужны гибкие настройки и кастомизация плагина. Подробнее о возможностях AMP для WP смотрите в нашем скринкасте.
Как подключить Facebook Instant Articles
Instant Articles — технология мгновенной загрузки страниц Facebook. После подключения Instant Articles пользователи приложения Facebook получают возможность мгновенно открывать публикации, не покидая соцсети.
Чтобы получить Instant Articles, действуйте так:
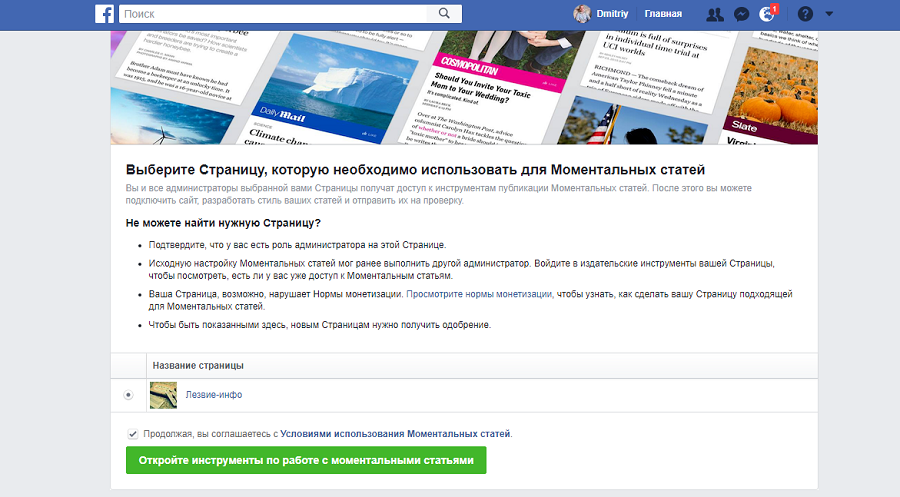
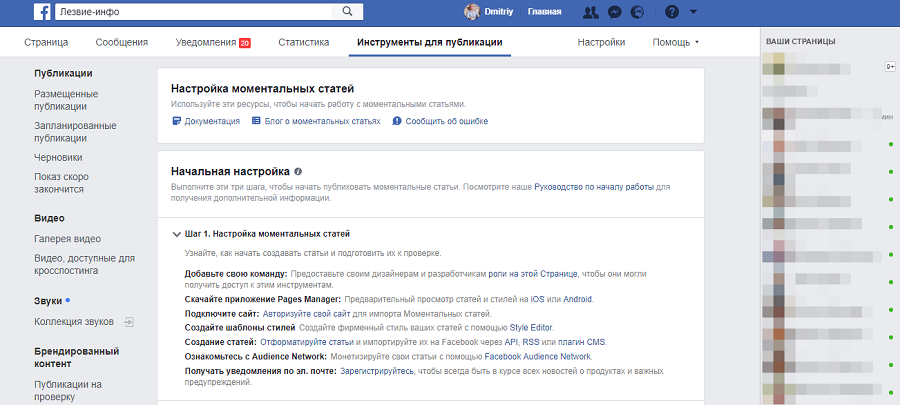
- Зарегистрируйте сайт, выберите страницу Facebook, которая будет использована для публикации мгновенных статей.

- Настройте Instant Articles: при необходимости добавьте на страницу членов команды, укажите URL сайта. Установите приложение «Менеджер страниц», чтобы смотреть моментальные статьи в режиме превью.

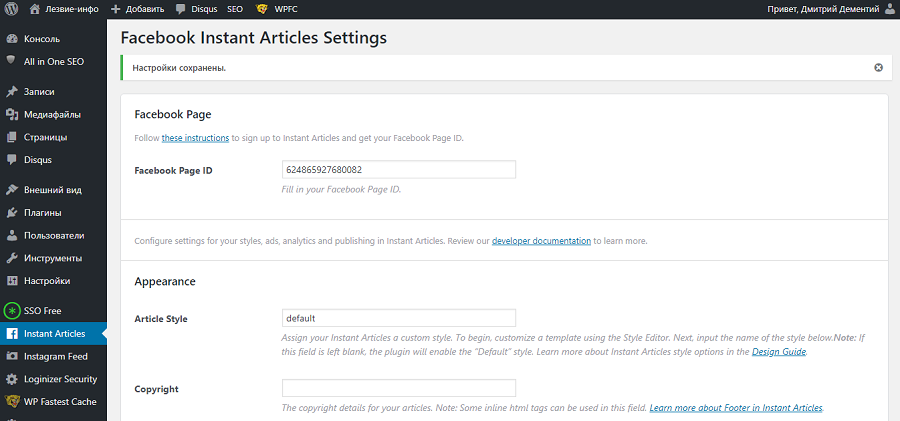
- Установите плагин Instant Articles for WP. В настройках укажите ID страницы Facebook. Также в настройках можно указать стиль отображения мгновенных статей, подключить сервисы аналитики и рекламу.

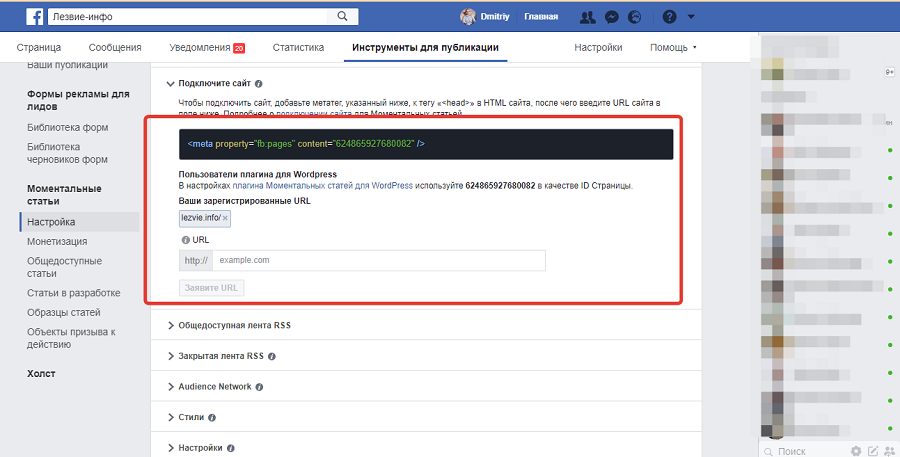
- Вставьте в хедер сайта метатег валидации и укажите URL ресурса. Метатег доступен в разделе «Подключите сайт» на странице настроек Instant Articles. Отправьте URL на валидацию.

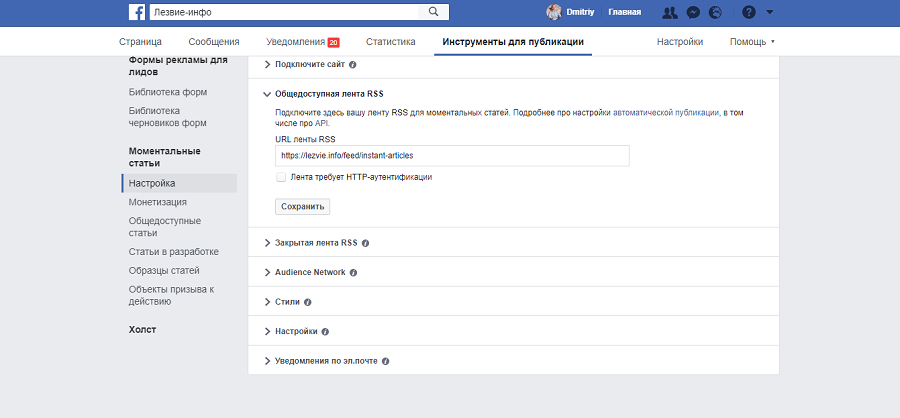
- Добавьте RSS-фид моментальных страниц в разделе «Общедоступная лента RSS».

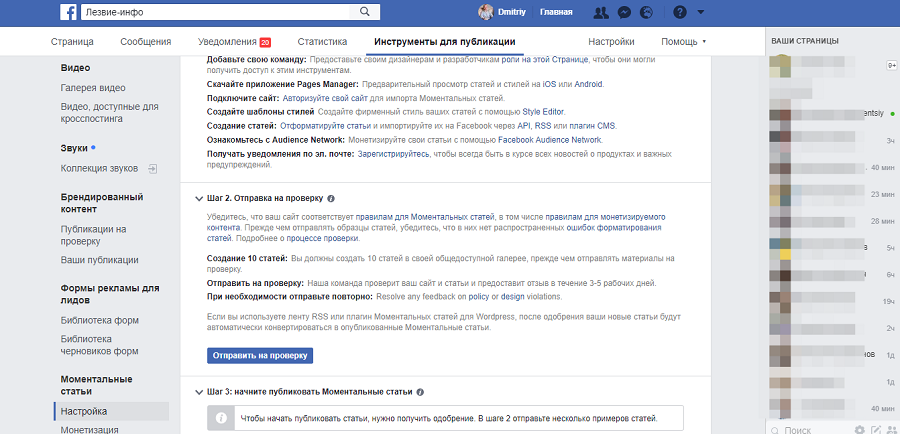
- Отправьте сайт на проверку. Эта функция доступна в разделе «Шаг 2» меню настройки моментальных статей.

После проверки сайта, которая занимает несколько рабочих дней, все публикации будут конвертироваться в Instant Articles, а читатели смогут мгновенно загружать контент сайта в приложении Facebook.
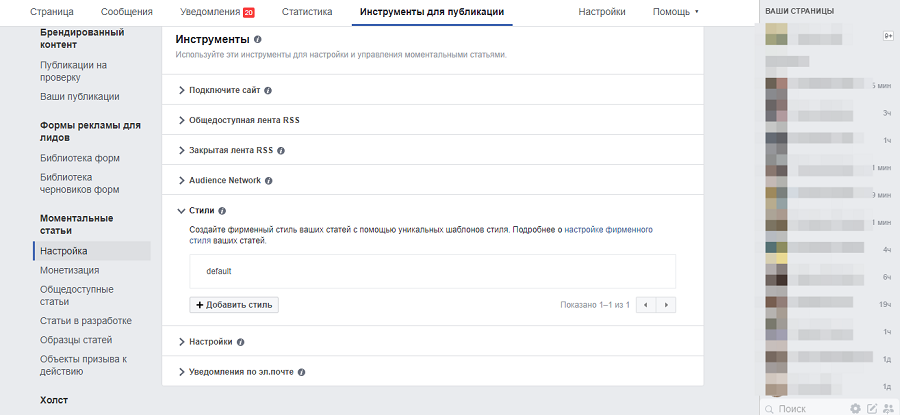
- По желанию настройте стиль Instant Articles. В разделе «Инструменты – Стили» нажмите кнопку «Добавить стиль».

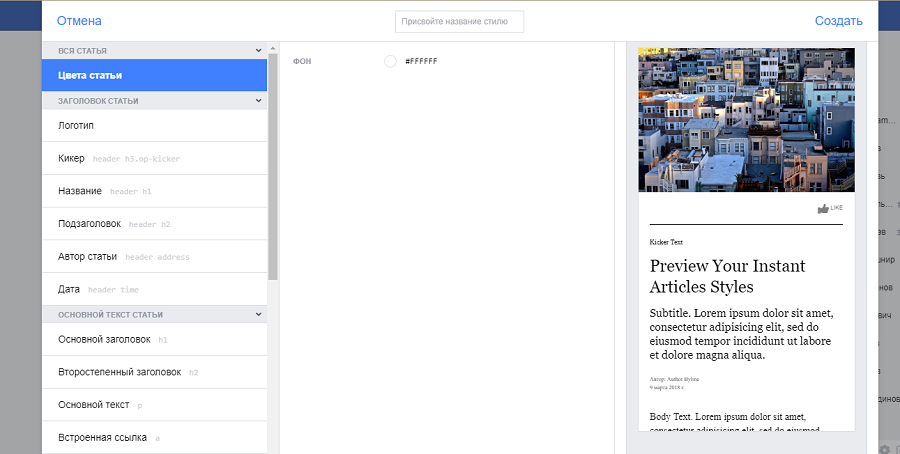
В редакторе стиля укажите название и выберите подходящие настройки. Сохраните изменения. Не забудьте указать новый стиль в настройках плагина моментальных статей в WordPress. Стиль надо указать в меню Appearance – Article Style.

Если вам удобнее пользоваться видеоинструкцией, смотрите наш скринкаст.
На сайтах под управлением Joomla! Instant Articles можно подключить с помощью расширения Facebook Instant Articles. Для Drupal разработан соответствующий модуль.
Время – деньги. В интернет-маркетинге тоже
Поэтому важно сокращать время загрузки контента. Радикально эту задачу решают технологии AMP, турбо и Instant Articles. С их помощью проще конкурировать за внимание пользователей. А внимание и время — одни из самых ценных ресурсов цифровой экономики.
Если вы внедрили турбо-страницы, AMP или Instant Articles, делитесь в комментариях результатами и впечатлениями.
kak-nastroit-turbo-stranitsy-amp-instant-articles-gayd-s-videoinstruktsiyami«Как сделать турбо-страницы Яндекс?» – Яндекс.Кью
Подключить турбо-страницы вполне реально своими руками, не прибегая к помощи веб-мастера. С этой пошаговой инструкцией вы точно не ошибётесь.
Шаг 1: Войдите в свой аккаунт Яндекс.Вебмастера и добавьте сайт. Нажмите на кнопку «Добавить сайт», введите в поле домен вашего ресурса и нажмите на кнопку «Добавить». Далее выберите удобный способ подтверждения прав на управление ресурсом.
Шаг 2: Подготовка RSS-файла . Турбо-страницы статейных сайтов формируются из RSS-канала, а интернет-магазинов — из YML-файла. Для сайтов под управлением популярных CMS — WordPress, Bitrix, Drupal и т. д. — можно RSS с помощью плагинов. Для самописных CMS придётся создавать этот файл самому.
Шаг 3: Загрузка RSS-файла в Вебмастер
Разместите готовый RSS-файл на сервере вашего сайта и загрузите его в панель вебмастера. Перейдите в раздел «Турбо-страницы — Источники», а в поле «Добавить RSS-канал» пропишите путь до RSS-файла на сервере и нажмите на кнопку «Добавить».
Загруженный RSS-канал отобразится в интерфейсе панели вебмастера в разделе «Источник данных».
Шаг 4: Включение турбо-страниц. В настройках одного сайта вы можете указать до 10 источников данных турбо-страниц. Когда вы всё укажете в настройках, на той же странице передвиньте переключатель в положение «Вкл» и согласитесь с офертой.
Шаг 5: Установка Метрики и других счётчиков веб-аналитики. Чтобы отслеживать статистику по турбо-страницам, подключите счётчики популярных систем веб-аналитики. В разделе «Турбо-страницы — Настройки» нажмите на выпадающее меню «Добавить счётчик» и выберите систему веб-аналитики. После этого укажите номер счётчика и нажмите на кнопку «Сохранить».
Помимо Метрики, вы можете привязать LiveInternet, Google Analytics, Mediascope, Rambler Топ-100.
Шаг 6: Настройка внешнего вида. Внешний вид турбо-страниц легко изменить в разделе «Турбо-страницы — Настройки».
- Логотип. Загрузите логотип, чтобы он отображался на турбо-страницах. Выберите в выпадающем списке, как он будет отображаться, укажите короткое название сайта, прикрепите изображение, кликнув на кнопку «Выбрать файл». Сохраните изменения, нажав на кнопку «Сохранить».
- Меню. На турбо-страницах могут отображаться два меню — верхнее и основное. Чтобы добавить их, добавьте списком разделы и укажите ссылки на посадочные страницы. Не забудьте сохранить изменения, кликнув на кнопку «Сохранить».
- CSS. Отредактировав стили CSS, вы сможете изменить внешний вид турбо-страниц на мобильных устройствах и десктопе. Нажмите на «Добавить CSS» и добавьте новые стили. Проверьте изменения в разделе «Турбо-страницы — Отладка».
- Обратная связь. На турбо-страницах можно разместить кнопки обратной связи. Перейдите в раздел «Обратная связь» и укажите, какие именно кнопки должны отображаться и где.
- Пользовательское соглашение. Если на турбо-страницах вашего сайта можно сделать заказ, не забудьте разместить пользовательское соглашение. В одноимённом разделе настроек укажите название вашей компании и разместите ссылку на страницу с соглашением.
- Поиск. Чтобы облегчить навигацию, разместите строку поиска. Укажите URL страницы результатов поиска в поле и нажмите кнопку «Сохранить».
Готово! Более подробная статья с картинками и стрелочками, куда заходить и что нажимать вот здесь: https://postium.ru/turbo-stranicy-yandeksa/
Там же, есть инфа о различных плагинах Турбо-страниц для популярных движков.
Турбостраницы Яндекс как я сделал за 20 минут – Сергей Арсентьев
Доброго дня, хочу рассказать сейчас немного о турбостраницах — новой фишке от Яндекса. Турбо страницы были запущены в массы не так давно, однако уже могут быть полезны для вашего сайта или блога.
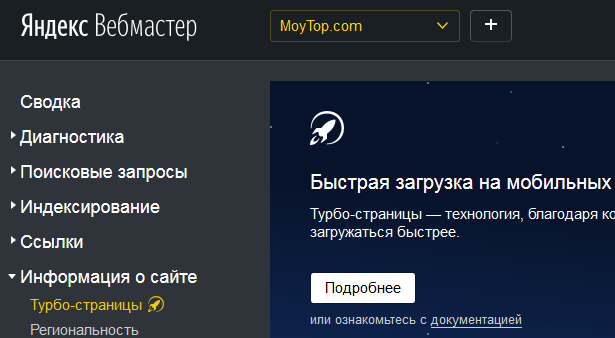
Копаюсь я по привычке в вебмастере, смотрю как развиваются свои и клиентские сайты и тут вижу вот такую штуку:


Немного погуглив (ну не привык я к поиску от Яндекса пока что 
 ) я обнаружил, что турбо страницы — это такая новая фишка, которую Google назвал AMP и анонсировал чуть раньше, и которая теперь тоже будет позволять Яндексу немного разгрузить свои серверы и ускорить работу в мобильных устройствах, ведь для хранения и обработки информации им потребуется в разы меньше места.
) я обнаружил, что турбо страницы — это такая новая фишка, которую Google назвал AMP и анонсировал чуть раньше, и которая теперь тоже будет позволять Яндексу немного разгрузить свои серверы и ускорить работу в мобильных устройствах, ведь для хранения и обработки информации им потребуется в разы меньше места.Говоря проще, турбо страницы — это технология, которая позволяет ускорить загрузку вашего контента в Яндексе в десятки раз, за счет облегчения его кода (удаления лишних элементов и стандартизации контента).
Для мобильных девайсов — это просто супер!


Причем, Яндекс реализовал свою задумку в разы лучше и проще, чем Google.
Итак, что означает появление этих нововведений для рядового владельца сайта или сеошника?
То, что придется опять немного поднапрячься и задействовать эти самые турбостраницы у себя на сайте 

Подключаем турбо страницы на Яндексе
Итак, заходим в панель вебмастера https://webmaster.yandex.ru/
Открываем вкладку «Турбо-страницы«.
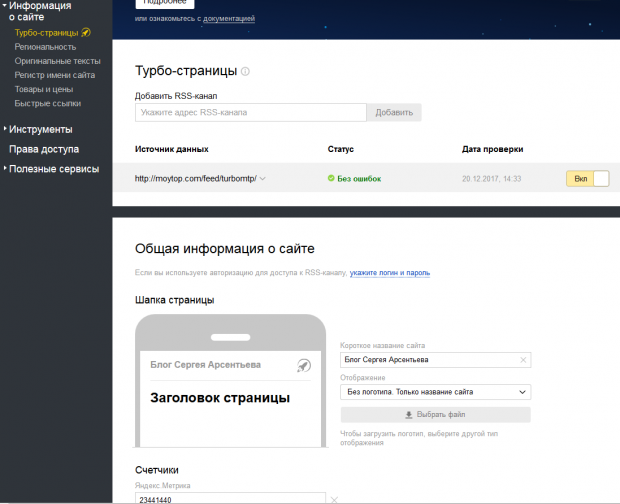
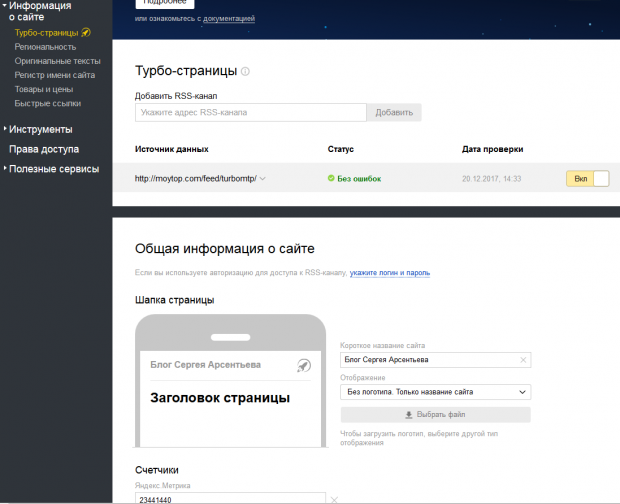
Вот что мы примерно видим:


Изначально всё вроде просто — Яндекс говорит — мол, добавь свой RSS канал и будет тебе счастье. Для тех кто никогда не сталкивался, RSS — это просто коротенький формат выгрузки статей и новостей с сайта. Он имеется почти на любом сайте, в WordPress он вообще встроенный.
То есть это просто ссылка, которая преобразует текущий контент сайта в облегченный формат.
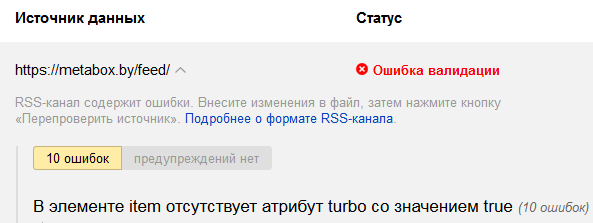
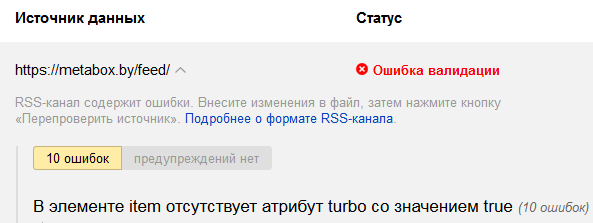
Естественно, я попытался вставить родной RSS, и тут меня ждал первый облом — оказывается Яндекс в своих турбостраницах использует специфический стандарт RSS, по крайней мере типовой файл модерацию не прошел, выдавал ошибку валидации.
Основная ошибка «В элементе item отсутствует атрибут turbo со значением true» — то есть стандартный RSS фид не подойдет, он ничего не знает про атрибуты turbo 



Займемся пока остальными полями, так как их заполнить элементарно:
Если что-то не знаете, введете позже в любой момент.
Сохраняйте и давайте думать, что делать с созданием RSS канала для турбо страниц.
Как я уже сказал, основная проблема — это ошибка валидации RSS ленты. Для ее решения нужно воспользоваться специализированным инструментом, который будет создавать правильный RSS для Яндекса в нужном ему формате с атрибутами turbo и т.п.
Турбо страницы — как сделать на WordPress
И в сотый раз не устаю радоваться, что выбрал в качестве движка для блога именно WordPress, вот оно преимущество популярности — только я подумал про такой инструмент — он сразу и нашелся в виде классного бесплатного плагина Яндекс.Турбо
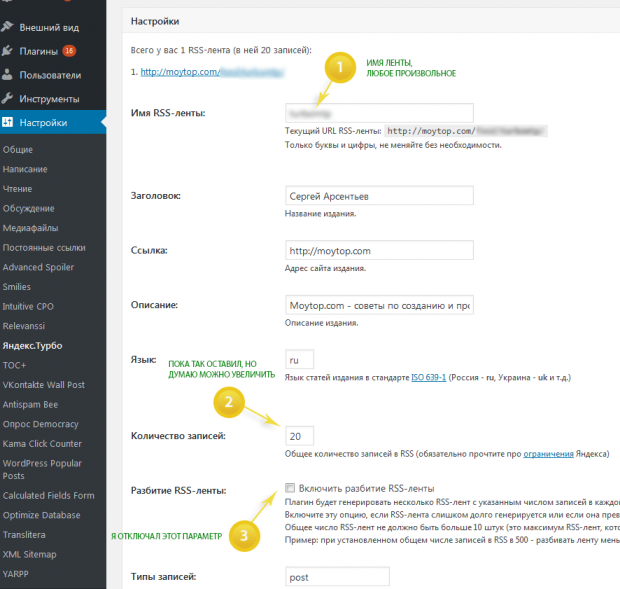
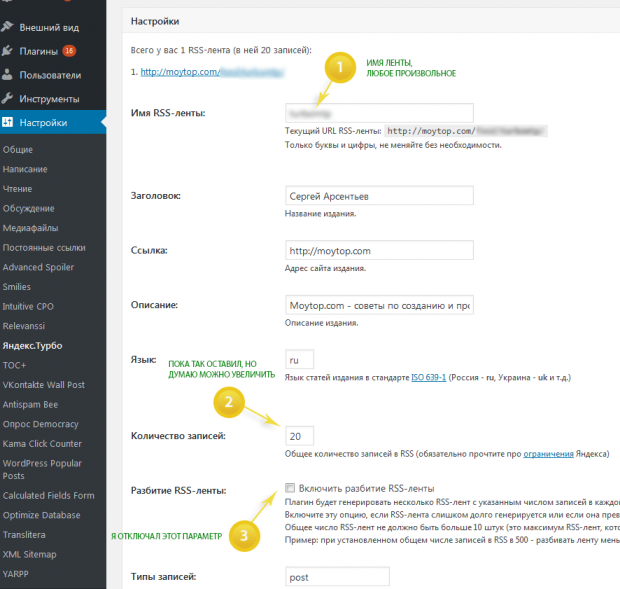
У плагина куча настроек, но вам достаточно заполнить основные, чтобы все работало.
Вот как это сделал я:


Тут важно понимать, что прежде всего новая фишка рассчитана для новостных страниц — то количество записей, какое вы укажете — оно и будет переводиться в новый стиль.
Для большинства сайтов достаточно будет 10-20 последних записей. Но если у вас большой проект, то я рекомендую поставить как можно больше (максимум 500), чтобы даже старые статьи были в «турбо-виде».
Кроме того, если у вас полезная информация содержится не только в записях (post), но и в страницах (page), то в типах записей указывайте через запятую: post,page В этом случае у вас в турбо страницы Яндекса попадут не только записи, но и страницы.
Важно понимать, что постоянная генерация большого объема данных может приводить к тормозам на сервере, поэтому я сделал две штуки:
- Разбил RSS-ленту на несколько (например, максимум 40 записей в ленте и 10 лент).
Каждую ленту нужно будет отдельно добавить в панель Вебмастера.

- В Robots.txt (что это такое) я добавил команду для робота Яндекса, чтобы он делал паузу при обходе каждой страницы в 3 секунды (можно поставить полсекунды или одну секунду). Это делается командой:
User-agent: YandexBot
Crawl-delay: 3
Если у вас мало контента или быстрый сервер, то в принципе вполне возможно, все и так шустро будет формироваться, но я на всякий случай перестраховался, вроде все работает шустро — смотреть какой сервер VPS я использую для блога.
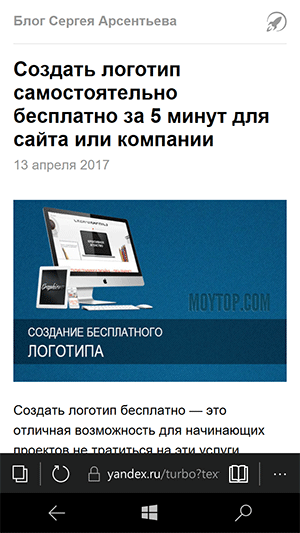
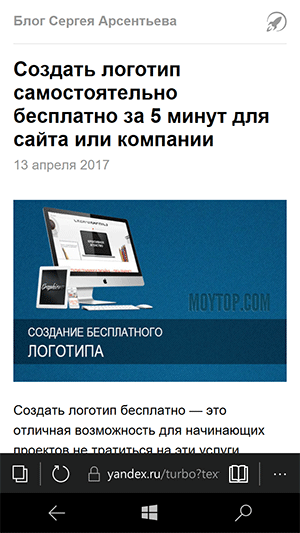
Пример турбо страницы
И что получилось в итоге?
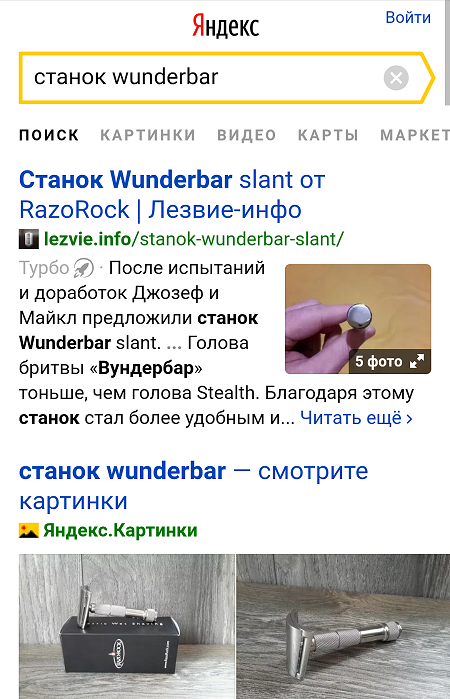
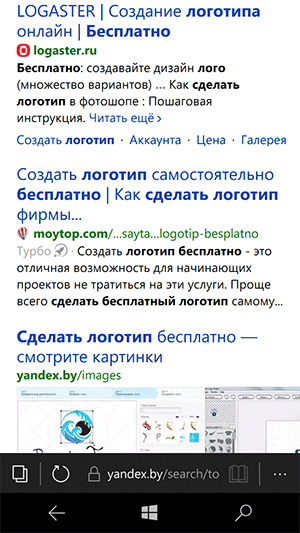
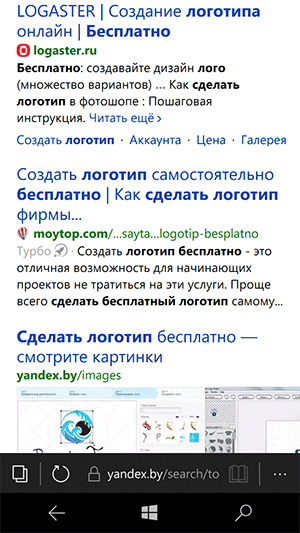
При поиске в Яндексе на мобильных устройствах


Пример турбо страницы в поиске Яндекса — отмечается иконкой


Пример турбо страницы, сформированное при переходе из поиска Яндекса
Внизу у новых страниц есть кнопка перехода на полную версию, так что всякие адаптивные верстки и мобильные версии не окажутся напрасными 

Чтобы проверить как ваш сайт выглядит в режиме Турбо Страниц можно ввести в браузере вот так: «https://yandex.ru/turbo?text=» + добавить адрес своего сайта и обязательно / на конце
Например: https://yandex.ru/turbo?text=https://moytop.com/
Что еще нужно сделать
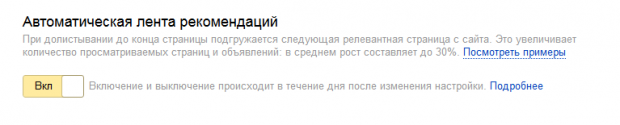
В панелях вебмастера Яндекса рекомендуется включить галочку «Автоматическая лента рекомендаций», чтобы вашим посетителям постоянно предлагались всё новые и новые материалы автоматически, тем самым можно значительно увеличить поведенческие факторы и конверсию на сайте.
Делается это на вкладе «Турбостраницы» — «Настройки» вот так:

 И в целом в панелях можно отслеживать уведомления о правильности работы турбостраниц, добавить своё меню, название и т.п.
И в целом в панелях можно отслеживать уведомления о правильности работы турбостраниц, добавить своё меню, название и т.п.
Короче, работайте в связке плагин + панель и будет вообще хорошо.
Если всё-таки плагин Яндекс Турбо вызывает ошибки валидации, то попробуйте вот этот плагин еще Yandex Turbo Feed. Он меня спас на одном проекте, также поддерживает разные таксономии, работает проще чем тот, что в статье описываю, но и настроек поменьше.
Выводы и итоги
Основные преимущества турбостраниц Яндекса очевидны:
- загрузка в таком стиле будет происходить максимально быстро для ваших клиентов.
- явно, что яндекс будет давать небольшое, но SEO-преимущество для таких страниц и сайтов.
- плюс турбо странички в поиске помечаются прикольным значком и скоро уже на уровне подсознания, как мне кажется, кликабельность таких страниц может увеличиться.
- кроме того, немного снизится нагрузка на хостинг, за счет того, что при переходе на турбо страницу из поиска всё необходимое будет грузиться не от вас, а с ресурсов самого Яндекса и только после прочтения основного текста при необходимости пользователь сможет переходить дальше, уже используя ваши серверы.
Так что, мне кажется, что турбостраницы Яндекса применять смысл есть, тем более что делается это быстро и несложно.
Если у вас турбо страницы выдают всякие ошибки и не проходят модерацию, то по опыту скажу, что можно проковыряться 3 дня и не найти в чем проблема: то ли сайт кривой, то ли плагин, то ли Яндекс ввел новый стандарт, то ли всё сразу.
Так что для тех кто ценит время: если сходу не получилось настроить турбостраницы в Вордпрессе простым плагином, заплатите на бирже, вам всё сделают быстро.
Настройка турбостраниц на бирже —
Самая дешёвая биржа, где есть специалисты в том числе по турбостраницам это Кворк, вот ссылка на преложения https://kwork.ru/search?query=турбо страницы. Если вы раньше на биржах не работали, то почитайте как правильно искать заказы на бирже Кворк — мой отзывПрикольное видео — над одной из SMS смеялся 5 минут ))
«Как сделать турбо-страницы Яндекс?» – Яндекс.Знатоки
Турбо страницы для сайта можно создать на основе ленты новостей rss.
Перво — наперво Вам нужно определиться контент какого рода Вы собираетесь публиковать в виде ускоренных страниц.
В своё время я был заинтересован в том чтобы в виде турбо страниц в поиске Яндекса отображалась информация из Каталога статей сайта ( publ ) моего сайта.
Однако вы можете отдавать в rss канал новости, материалы своего блога и т.д.
Для этого вам нужна ссылка вида site.ru/publ/rssya_turbo , в которой вместо publ вам нужно подставить наименование раздела вашего сайта информацию из которого вы бы хотели видеть в формате турбо страниц.
Далее нам необходимо отправиться в Яндекс Вебмастер, для того чтобы подключить наш Новостной канал RSS к этому сервису.
Заходим в Вебмастер Яндекса, в раздел подключение Турбо страниц :
Нужная нам страница добавления турбо страниц находится на вкладке источники.
Кликаем на эту вкладку и открывается форма добавления RSS-канала :
Вставляем ссылку на нашу rss-ленту в форму Загрузки Турбо страниц через RSS-канал и жмём на кнопку «Добавить».
Системе понадобится некоторое время для проверки вновь добавленного источника турбо страниц RSS. В моём случае на это ушло около часа.
Пока ссылка проходит проверку проделаем ещё некоторые манипуляции на странице добавления источника Турбо страниц в Яндекс Вебмастере.
Вам Необходимо включить Переобход источника Турбо Страниц и принять публичную оферту. Впрочем Вы можете сделать это после того как проверка успешно завершится.
Таким образом создание и настройка Турбостраниц для Яндекса успешно завершена. Теперь роботы Яндекса будут периодически проверять Ваш источник ускоренных страниц на предмет возможных изменений или добавления новых материалов.
Это будет происходить автоматически. Вам больше не придётся добавлять новые статьи или новости непосредственно в Яндекс Вебмастер, чтобы сформировать новые ускоренные страницы. Система будет делать это сама!
Если вам нужна более подробная информация можете прочесть мой урок Турбо страницы на основе ленты новостей В нём много иллюстраций всего процесса создания Турбо страниц.
Правда речь в уроке идёт о создании турбо страниц для сайта сделанного в конструкторе Юкоз, но общие принципы схожи для сайтов на любых платформах.
Новые возможности конструктора Турбо-страниц в Яндекс.Директе — Новости рекламных технологий Яндекса
Новые возможности конструктора Турбо-страниц в Яндекс.Директе
В конструкторе Яндекс.Директа теперь можно быстро создавать несколько связанных Турбо-страниц. Рассказываем, чем они полезны и как их собрать, даже если у вас нет опыта веб-разработки.
Для продвижения любого бизнеса в Директе теперь можно быстро создать сразу несколько лёгких посадочных страниц с ускоренной загрузкой — для разных информационных разделов, категорий товаров или акций. Пользователю будет удобнее увидеть детали вашего предложения, заполнить форму заявки на услугу или сделать заказ.
Конструктор поможет быстро и без специальных навыков собрать и связать между собой продающие страницы — опыт в веб-разработке или дизайне не нужен. В нём есть шаблоны с готовой структурой под разные типы бизнеса.
Как создать несколько Турбо-страниц
В списке Турбо-страниц нажмите «Создать → Турбо-сайт». Настройте в конструкторе:
- Адрес вида <name>.turbo.site, например: podarki.turbo.site и названия для отдельных страниц, допустим: podarki.turbo.site/contacts. Если не выбрать адрес, он будет сформирован автоматически.
- Выберите главную страницу — ту, что будет открываться по основному адресу.
- Задайте фавиконку — картинку, которая отображается во вкладке браузера перед названием страницы.
- Оформите внешний вид элементов через дополнительные настройки: добавьте графику, кнопки, выровняйте текст, установите цвет фона, отступы и так далее.
- Настройте один счётчик Яндекс.Метрики для всех страниц.
Пошаговая инструкция и рекомендации по оформлению есть в Помощи Директа.
А что с уже работающими Турбо-страницами Яндекс.Директа?
Все существующие Турбо-страницы Директа мы аккуратно перенесём на новый адрес turbo.site. Уже опубликованные страницы будут доступны по прежним адресам и, как раньше, приводить вам клиентов.
Разметка RSS-канала — Технологии Яндекса
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:yandex="http://news.yandex.ru"
xmlns:media="http://search.yahoo.com/mrss/"
xmlns:turbo="http://turbo.yandex.ru"
version="2.0">
<>
<!-- Информация о сайте-источнике -->
<>Название канала</title>
<>http://www.example.com/</link>
<>Краткое описание канала</description>
<>ru</language>
<></turbo:analytics>
<></turbo:adNetwork>
< turbo="true">
<!-- Информация о странице -->
<>http://www.example.com/category/sub-category/page1.html</link>
<></turbo:source>
<></turbo:topic>
<>Tue, 21 Apr 2015 14:15:00 +0300</pubDate>
<>Иван Иванов</author>
<>
< schema_identifier="Идентификатор">
<>
< url="http://example.com/" text="Домашняя"/>
< url="http://example.com/category/" text="Категория"/>
< url="http://example.com/category/sub-category/" text="Подкатегория"/>
< url="http://example.com/category/sub-category/page1.html" text="Пример страницы"/>
</breadcrumblist>
</yandex>
</metrics>
<></yandex:related>
<>
<![CDATA[
<!-- Содержимое 1 страницы -->
]]>
</turbo:content>
</item>
< turbo="true">
...
<>
<![CDATA[
<!-- Содержимое 2 страницы -->
]]>
</turbo:content>
</item>
...
</channel>
</rss>Информация о сайте-источнике.
title
Если экспортируется содержимое всего сайта, укажите название сайта. Если экспортируется раздел сайта, укажите только название раздела.
link
Домен сайта, данные которого транслируются.
description
Описание канала одним предложением. Не используйте HTML-разметку.
language
Язык статьи по стандарту ISO 639-1.
turbo:adNetwork
Используйте для отображения блоков Рекламной сети Яндекса и сторонней рекламы, подключенной через ADFOX на Турбо‑страницах. А также для учета доходов от рекламы при использовании Турбо‑страниц.
Подробнее.
Информация о странице.
Для отображения Турбо‑страниц, добавьте атрибут turbo=»true». Чтобы отключить отображение Турбо‑страницы, используйте значение false. Подробнее см. в разделе Управление показами Турбо‑страниц.
Один элемент item описывает одну страницу.
URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
При переходе по ссылке заголовок и начало текста должны быть видны на первом экране при разрешении 1024 × 768.
turbo:source
URL страницы-источника, который можно передать в Яндекс.Метрику.
turbo:topic
Заголовок страницы, который можно передать в Яндекс.Метрику.
author
Автор статьи, размещенной на странице.
metrics
Дополнительная информация о странице. Используется для связывания контентной информации на основной и Турбо‑странице сайта.
yandex
breadcrumblist
Блок с рубриками, который указан на основной странице сайта.
breadcrumb
yandex:related
Вы можете разместить ссылки на другие ресурсы или настроить отображение бесконечной ленты статей.
Такие ссылки будут располагаться внизу Турбо‑страницы. Чтобы добавить ссылки в любом месте страницы, используйте Блок ссылок на дополнительные материалы.
Турбо — страницы Яндекс. Обзор и настройка по шагам


В конце Декабря многие вебмастера и оптимизаторы могли заметить в интерфейсе Яндекс.Вебмастера новую фишку под названием турбо — страницы.


Турбо страницы Яндекс.Вебмастер
Турбо — страницы – это новая технология, которая позволяет реактивно загружать контент страницы на мобильных устройствах, такая страница загружается даже быстрее чем страница мобильной версии сайта.
Скорость загрузки турбо — страницы превышает обычную примерно в 15 раз.
Достигается такая сверхоскорость за счет того, что при формировании турбо страницы содержимое ее кэшируется на сервере Яндекса и загружается на моб версии оттуда, не обращаясь к серверу на котором расположен сайт.
Кроме этого на мобильном устройстве загружается не оригинальная страница сайта, а ее стандартизированная, сокращенная версия – шаблон. В турбо версии страницы не будут подгружаться скрипты, тяжелые изображения и видео, сайдбары и пр.
Остается только самое главное: текстовый контент, нетяжелые изображения и видео, лого основного сайта.
Ограничения в отображении страниц касаются и рекламных объявлений, исключение составляет, естественно, рекламная сеть Яндекс и площадки ADFOX.
До недавнего времени к минусам турбо — страниц можно было отнести внешний вид страниц, на который практически нельзя было повлиять. Но пару дней назад Яндекс выпустил обновление и теперь для форматирования текстов можно использовать:
- таблицы
- маркированные списки
- цитаты
Кроме этого появилась возможность интегрировать видео виджеты (youtube, Vimeo, Instagram и пр.), меню сайта, блок с комментариями, кнопки соц. сетей, галереи картинок и бесконечную ленту с материалами по теме.
Также расширен рекламный блок.
Определить турбо — страницу в мобильной поисковой выдаче можно по значку ракеты рядом с url.
Как подключить турбо — страницы на сайт?
Прежде всего для подключения турбо — страниц сайт должен быть зарегистрирован в сервисе Яндекс.Вебмастер.
- Переходим в раздел «Турбо — страницы» Я.Вебмастера


Турбо — страницы в Я.Вемастере, настройка
- Настраиваем rss канал по инструкции Яндекса https://yandex.ru/support/webmaster/turbo/feed.html
Для настройки rss для wordpress можно воспользоваться плагинами:
Yandex.News Feed by Teplitsa
https://ru.wordpress.org/plugins/rss-for-yandex-turbo/
- В панели Я.Вебмастера указываем ссылку на созданную ленту rss


rss лента для турбо страниц
Примерно через час Яндекс ее обработает и подскажет если обнаружит ошибки:
Проверка rss turbo в Я.Вебмастере
Далее заполняем общую информацию о сайте: Название + логотип


Настройка турбо страниц в Я.Вебмастере
Для того, что бы не потерять статистику – указываем id счетчиков аналитики и id блока РСЯ (если необходимо)


Подключение счетчиков аналитики для турбо — страниц
Теперь вы можете посмотреть, как будут отображаться подключенные турбо – страницы


Предварительный просмотр турбо страниц в Я.Вебмастер


Предпросмотр турбо — страниц в Я.Вебмастере
Турбо страницы в Я.Метрике
Отслеживать трафик на сайт с турбо — страниц можно, если сегментировать трафик как показано на скриншоте ниже:
Турбо — страницы в Я.Метрике
Влияние турбо – страниц на поисковое продвижение сайта
Данные о влиянии турбо – страниц на результаты поисковой выдачи разняться, так по официальной версии Яндекса наличие турбо – страниц на сайте не влияет на ранжирование сайта поисковыми системами, на поиск по прежнему влияет наличие мобильной или адаптивной версии сайта.
Однако замечены жаркие споры на эту тему среди сотрудников Яндекса и владельцев новостных изданий, которые получали письма от Яндекса с прямым подтверждением того, что приоритет получат издания подключившие технологию.
Так или иначе, скорость загрузки сайта на мобильных устройствах является не маловажным условием хорошего ранжирования сайта, а подключение технологии турбо может стать отличной альтернативой мобильной версии. Конечно, в первую очередь данное нововведение касается контентных сайтов, но не за горами обновление и для коммерческих.
Какие сайты получат в итоге приоритет покажет недалекое будущее, так что советую держать руку на пульсе!
Пишите в комментариях как результаты после подключения новой технологии вы отмечаете на своих проектах!
Закажите у нас seo-аудит и мы сделаем вам предложение по оптимизации и контентному продвижению!
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме.